這邊分享幾個常用的 Html元素,我想直接用範例來帶
先做個前置作業

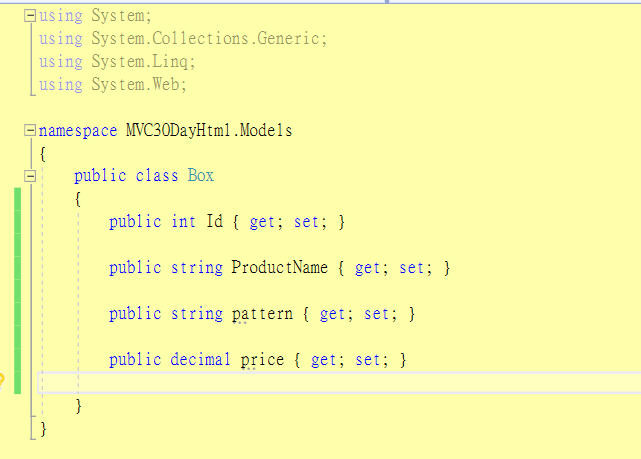
並建立4個屬性

public class Box
{
public int Id { get; set; }
public string ProductName { get; set; }
public string pattern { get; set; }
public decimal price { get; set; }
}
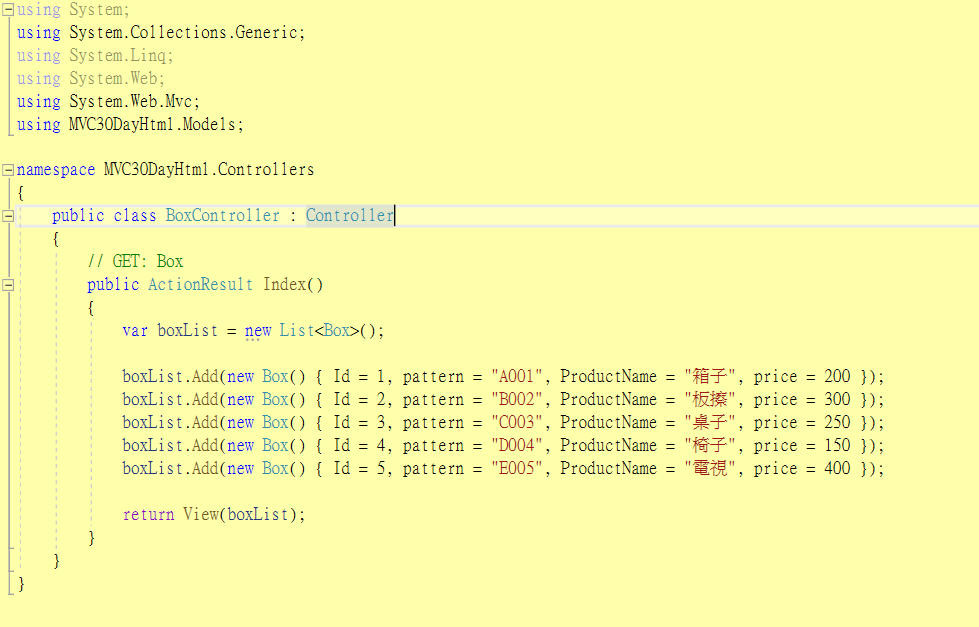
在 Controllers 建立列表 List
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC30DayHtml.Models;
namespace MVC30DayHtml.Controllers
{
public class BoxController : Controller
{
// GET: Box
public ActionResult Index()
{
var boxList = new List<Box>();
boxList.Add(new Box() { Id = 1, pattern = "A001", ProductName = "箱子", price = 200 });
boxList.Add(new Box() { Id = 2, pattern = "B002", ProductName = "板擦", price = 300 });
boxList.Add(new Box() { Id = 3, pattern = "C003", ProductName = "桌子", price = 250 });
boxList.Add(new Box() { Id = 4, pattern = "D004", ProductName = "椅子", price = 150 });
boxList.Add(new Box() { Id = 5, pattern = "E005", ProductName = "電視", price = 400 });
return View(boxList);
}
}

@{
ViewBag.Title = "Html";
}
<h2>Html 使用</h2>
<BR>
@Html.Label("姓名")
@Html.TextBox("UserName", "王大明")
這是 Razor 的語法
@Html.Label(“要顯示在頁面的字串”)
@Html.TextBox(Id/name, value)
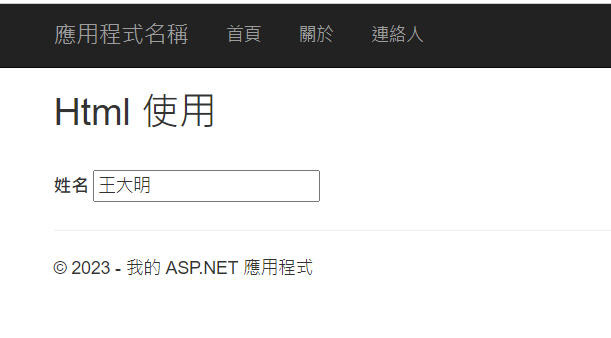
執行畫面如下:
程式碼如下
<h2>Checkbox 使用</h2>
<BR>
@model List<MVC30DayHtml.Models.Box>
<ul>
@foreach (var Box in Model)
{
<li>
@Html.Label(Box.ProductName)
@Html.CheckBox(Box.ProductName, true, new { title = Box.pattern })
</li>
}
</ul>
@Html.CheckBox(要顯示的字, 是否勾選true/false, new { title = title 要放的值 })
執行結果如下:
@Html.Hidden(名稱, 值)
程式碼如下:
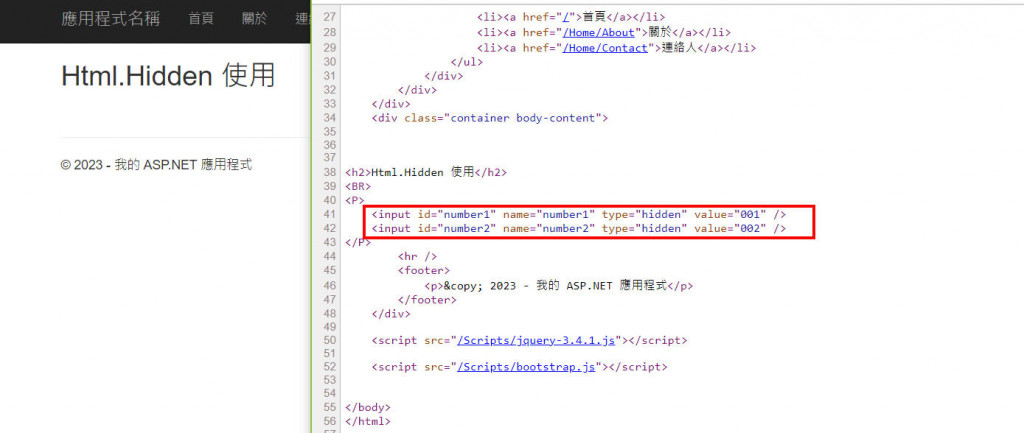
<h2>Html.Hidden 使用</h2>
<BR>
@model List<MVC30DayHtml.Models.Box>
<P>
@Html.Hidden("number1", "001")
@Html.Hidden("number2", "002")
</P>

執行結果如下:
@Html.RadioButton(名稱, value, 是否選取)
程式碼如下
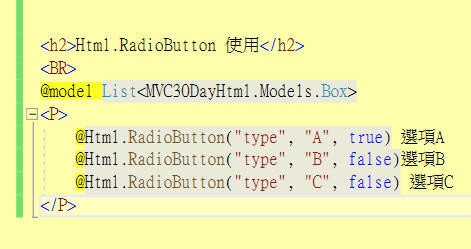
<h2>Html.RadioButton 使用</h2>
<BR>
@model List<MVC30DayHtml.Models.Box>
<P>
@Html.RadioButton("type", "A", true) 選項A
@Html.RadioButton("type", "B", false)選項B
@Html.RadioButton("type", "C", false) 選項C
</P>
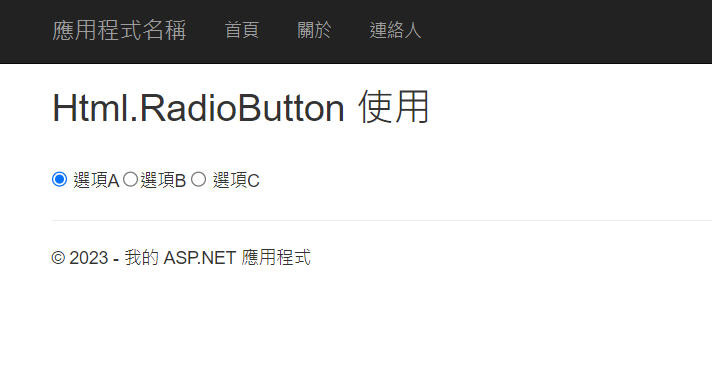
執行結果:
@Html.TextBox(名稱,Value)
程式碼如下:
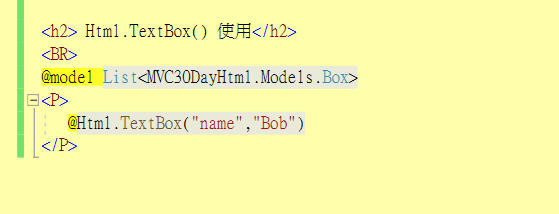
<h2> Html.TextBox() 使用</h2>
<BR>
@model List<MVC30DayHtml.Models.Box>
<P>
@Html.TextBox("name","Bob")
</P>
執行結果如下:
@Html. TextArea (名稱,Value)
程式碼如下:

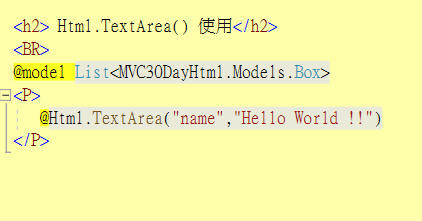
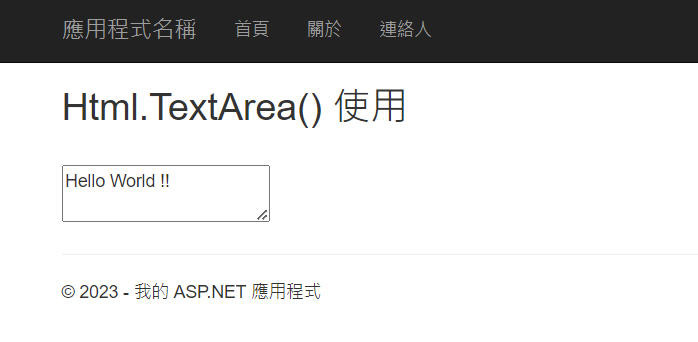
<h2> Html.TextArea() 使用</h2>
<BR>
@model List<MVC30DayHtml.Models.Box>
<P>
@Html.TextArea("name","Hello World !!")
</P>
執行結果如下:
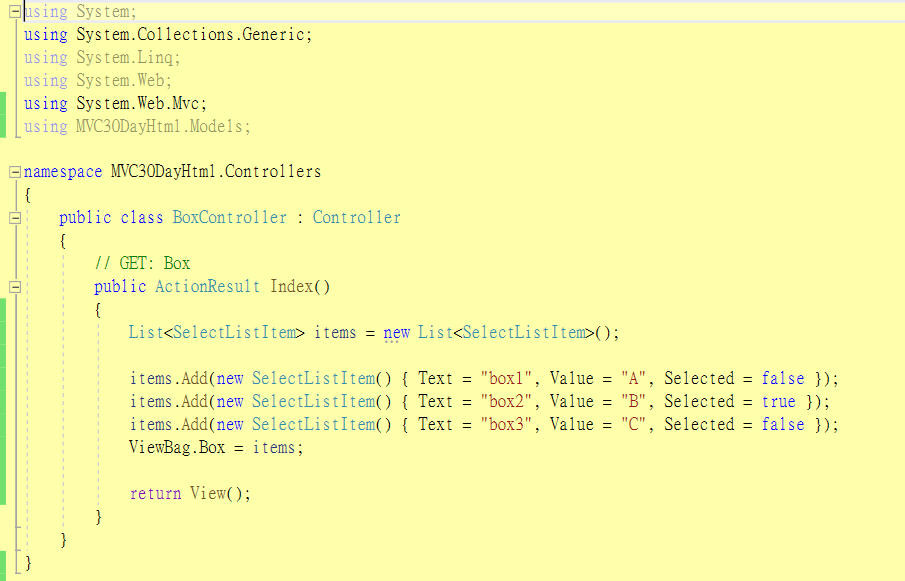
跟前面的比較起來這個會有點複雜

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC30DayHtml.Models;
namespace MVC30DayHtml.Controllers
{
public class BoxController : Controller
{
// GET: Box
public ActionResult Index()
{
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem() { Text = "box1", Value = "A", Selected = false });
items.Add(new SelectListItem() { Text = "box2", Value = "B", Selected = true });
items.Add(new SelectListItem() { Text = "box3", Value = "C", Selected = false });
ViewBag.Box = items;
return View();
}
}
}
在 cshtml 程式碼如下
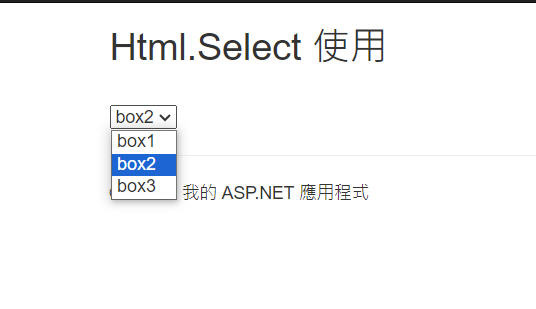
<h2> Html.Select 使用</h2>
<BR>
@model List<MVC30DayHtml.Models.Box>
<P>
@Html.DropDownList("Box")
</P>
執行結果如下: